Version 1.1 of theme has option to make mega menu in core navigation block.
Steps to do this are next
1. Create Reusable template with your menu.

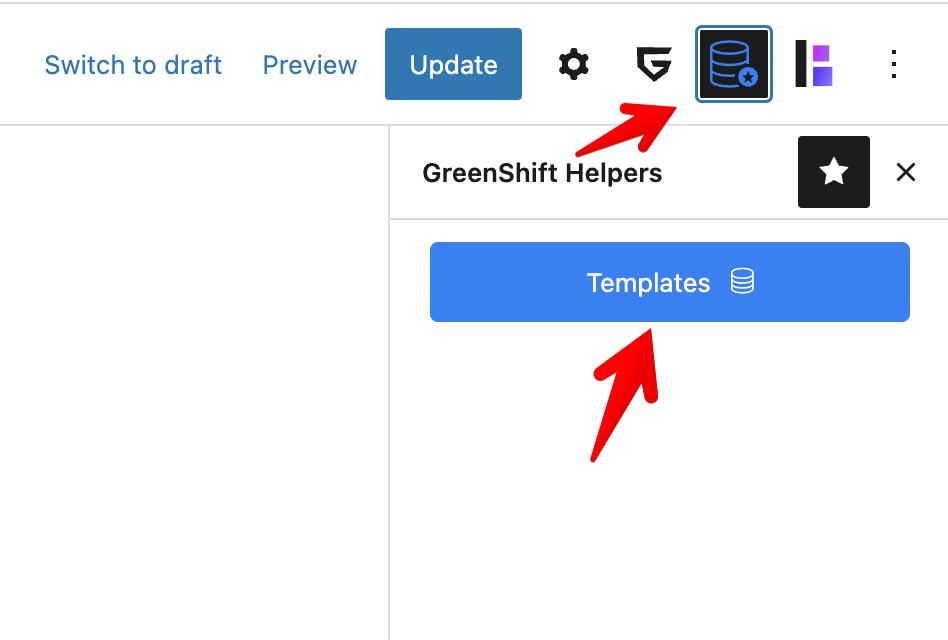
You can also import ready template for this from Greenshift library

I recommend to use full width Row for mega menu layout. You can also add background and shadow to row.
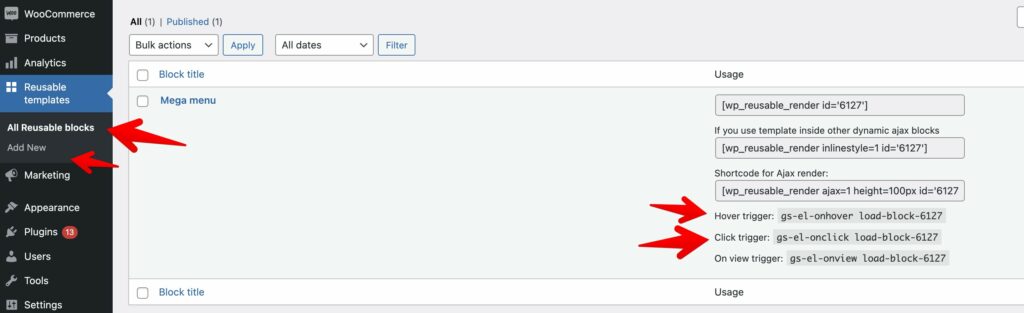
2. Copy shortcode for reusable template and trigger classes
You can use two trigger classes – hover and click. So, mega menu will be loaded on hover or on click to parent item
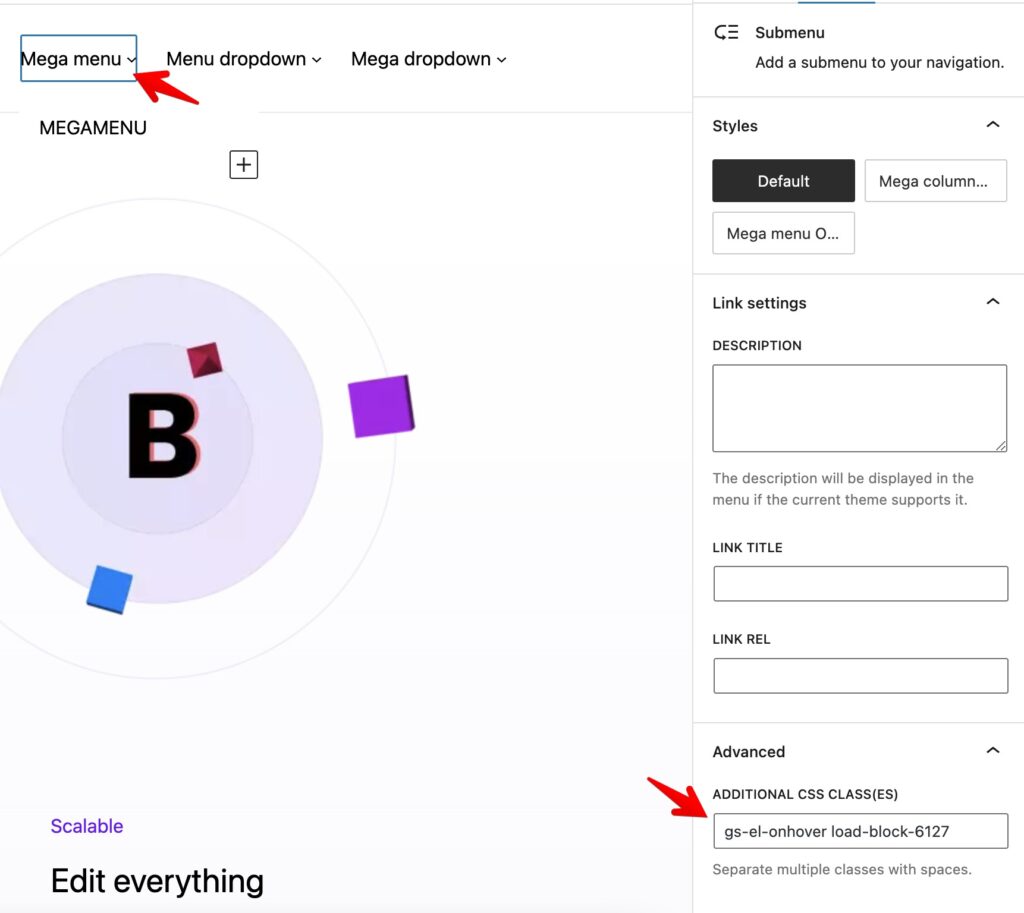
3. Use core navigation block and create first level menu
Use Appearance – Site editor and create menu item in header as usual. As link, you can use symbol #. As title, you can use any title.
Now, place copied trigger classes to this menu item

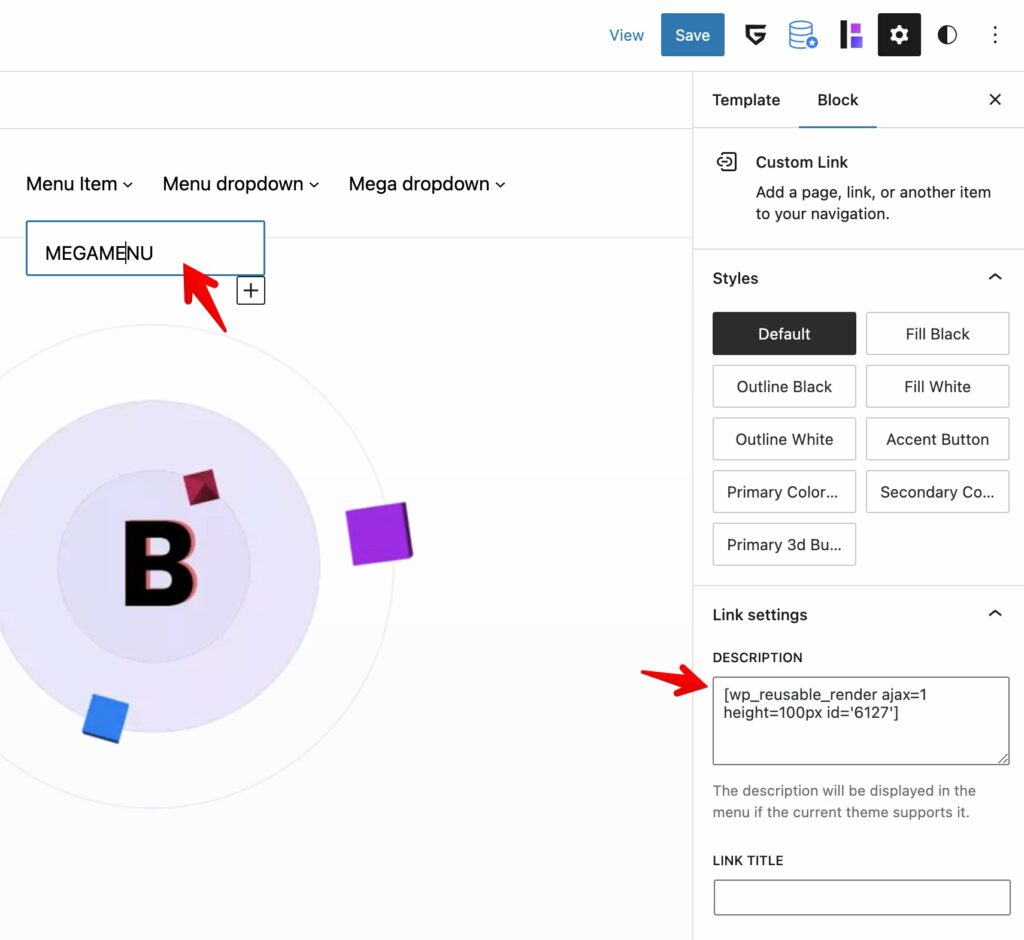
4. Create submenu
Now, create submenu. In title of submenu item, use word MEGAMENU. As link, use # (or any other link). In Description, place reusable shortcode.

You can also reduce height in shortcode. More proper will be use something around 50px or less
Please, note, that hover is not working on mobiles, so, if you want to remove this item on mobiles, add class “hide-on-mobile” in parent menu item and this will hide it on mobiles

Leave a Reply