Theme has 3 possible levels of animation: inner FRAnimation framework, AOS framework in bundled Greenshift plugin and GSAP animation framework of Greenshift plugin. You can use them to build any kind of animation: transform, on scroll, parallax, 3d animations, hover, click animations, reveals, mouse interactions, SVG drawing and SVG path, text animations.
FRAnimation
But let’s show you inner FRAnimation framework. It’s very light library (less then 1 kb) of transform animations based on classes. It works on scroll, when user reaches element, animation is triggering.
To enable this type of animation, you must add special class
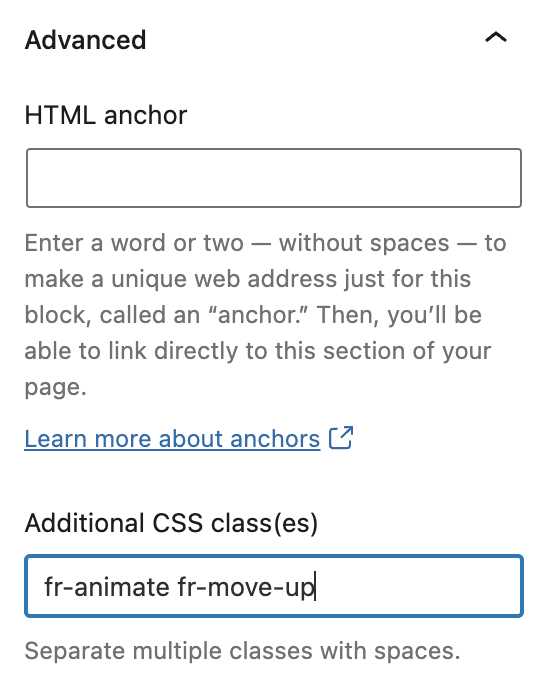
fr-animateYou can add it in Additional class field

By default, simple appearance will be animated, so, you need to add also secondary class with animation type.
All available types are next:
Sliding
fr-move-up fr-move-down fr-move-left fr-move-rightThese are for simple sliding appearance.
Flip
I am flip Effect
fr-flipThis one is for flip and slide effect.
Scale
You can also choose delay and duration. Here are available classes for delays
fr-delay-3 fr-delay-5 fr-delay-7 fr-delay-10 fr-delay-15and duration classes
fr-time-5 fr-time-10 fr-time-15AOS framework
Animation framework in Greenshift plugin is another possible way to add animations. Difference is that AOS framework can work also in editor so you can see how it looks when you compose your page. AOS framework has more complex options and possibilities including adding custom animations and easing presets.
Example how it works
GSAP Animation framework
This is paid addon for Greenshift. It allows you to make any kind of very complex animations, reveals, parallax, SVG animations, path animations, hover, click animations.
This is very big topic so we will make separate video about this
Leave a Reply